
ThreeJS Terminology - The basics
Introduction
Since the late 80’s or early 90’s I have been fascinated with drawing 3d images and animations. This was in the time that a computer was still working on Mhz and not Ghz. And it was pre-internet so you had to research everything on your own to get your functions correct and have a decent performance. You searched in the library for hours in books, talked with other developers/coders how they did something or just searched in the memory of the amiga to find that routine and figure stuff out, and from that you distilled your own 3d-engine or routines. And everytime when you found a better way to do something, make the matrix calculation faster or found a better way to draw you gained a lot of new possibilities that you could do.
Now, present day, it is all better arranged. The hardware acceleration changed the whole playground and the limitations disappeared almost complete. Suddenly, thanks to OpenGL, DirectX and WebGL, you could do instead of 40 points of rotating your objects to thousands points and still have CPU time left.
Since I am going to write some ThreeJS tutorials I have written down some of the terminology that will be used there. I think the list will grow in the future but let's take the most important ones first.
The Scene,
This is where all information is for drawing what you want on the screen. I is a collection of everything, the camera, the lights, the objects.
Camera,
The camera represents the eyes where you look through. It is pointed to some coordinates and it is at some coordinates. In other words it is placed on a position in the scene. Some parameters will tell the engine what type of camera it is, focus and tell the engine what is going to be visible.
Lights,
Without lights you won't be able to see anything. Well there are ways to overwrite it but having multiple lights in your scene will give a boost to the visual that is being rendered.
Same as the camera, the lights are placed on some coordinates somewhere in the scene and there are different types of lighting. Direct, diffused, spots and then you can play with the intensity of even give it a color. It will in the end determine how your view is going to be appearing.
Points,
A point is nothing more as a position in space based on a x,y, z position (Euclidean space) . These points are stored in a list and are used as references for the lines. Vertex is also the fancy word for points..
Edges,
Edges are the lines from the shape. The connections made from point to point are needed to build the faces and will result in the shape of the object .Vertices are the fancy word for edges or simply said, lines.
Faces,
Faces are 3 points with three edges, representing a part of the surface of your object. Why 3 points? It gives you the possibility to calculate the direction it's showing. When you calculate a vector on it, you can tell if it is pointing to you or pointing to the back of the scene. This is handy for calculating hidden faces that wouldn’t be visible at all and saves you drawing time.
Mesh,
The mesh (as in one single mesh) is just data about the structure of a model. It’s nothing more than the skeleton of the object. It is the collection of points, edges and faces.
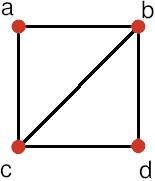
For example, let's define a surface of 4 points. It will contain 2 faces of 3 dots.

Points:
a = -1,-1, 0
b = 1,1, 0
c = -1,-1, 0
d = -1,1, 0
Vertices (Edges):
1 = A, B
2 = B, C
3 = C, A
4 = B, D
5 = D, C
Faces:
1 = 1,2,3
2 = 4,5,2
The points are set in a Euclidean space. Euclidean space is that subject your teacher was talking about when dealing with vectors. It contains 3 axes, x, y and z. Each point has its position in that “space”. As you see the points have a size of -1, 0, 1 this will represent a dot on your screen. When scale the coordinates, you multiply this by a factor of somet to a bigger object.
The edges that make the wireframe are from point A to B, B to C, C to A and B to D, D to C and C to B. If we draw this it will show you a square with a diagonal line in it.
And the numbers of the points described in the edges are the faces.
Vertices 0, 1 and 2 are defining face 1 and Vertices 3, 4 and 1 are defining face 2.
Objects,
Objects are the shapes, the subject, and what happens in the scene. They are a collection of meshes and have for example the material and surfaces described in them, An object presenting a sphere exists of a set of points that defines the wireframe positions and a set of connections, the lines between each point are called vertices. The complete wireframe definition, that's called a Mesh. An object holds the material, texture, joints and other parameters.
After placing it in the scene, you can move it, rotate it, scale it and copy it multiple times in the scene per frame and generate an animation.
Materials.
Materials are nothing more than an object telling the engine how the faces look like. This can be a simple color but also very complex texturing and have a shiny result.
Rotations,
Rotations are done in degrees (radials). We rotate our world, the objects in it, the camera and the lights over 3 axes. You can make a simple world with one cube on the 0,0, 0 position in the 3d scene or you can copy and translate it to different positions and create a street where the camera goes through. This is where the fun begins.
End note,
That’s it in a nutshell. Some of the things you might remember from your math teacher boring you when you were young. But we need this info for other tutorials and I will reference it in the future. Maybe you spottend something incorrect or you do use other words for some references and that's your right of course.





0 Comments